Texttheme Flutter Example
Planning ahead is the key to staying organized and making the most of your time. A printable calendar is a simple but powerful tool to help you map out important dates, deadlines, and personal goals for the entire year.
Stay Organized with Texttheme Flutter Example
The Printable Calendar 2025 offers a clear overview of the year, making it easy to mark appointments, vacations, and special events. You can hang it up on your wall or keep it at your desk for quick reference anytime.

Texttheme Flutter Example
Choose from a variety of modern designs, from minimalist layouts to colorful, fun themes. These calendars are made to be easy to use and functional, so you can focus on planning without clutter.
Get a head start on your year by grabbing your favorite Printable Calendar 2025. Print it, personalize it, and take control of your schedule with clarity and ease.

Place Picker On Google Maps For Flutter
Per cominciare ti mostrer 242 come contattare Mediobanca Premier la banca del Gruppo Mediobanca specializzata nella gestione del risparmio illustrandoti i vari canali di Presente nei principali mercati internazionali, dal 1946 Mediobanca offre servizi bancari e consulenze finanziarie all'avanguardia.

Esm Dart API Docs
Texttheme Flutter ExampleL'Area Clienti Mediobanca Premier è protetta da evoluti presidi di sicurezza, in costante aggiornamento. Inoltre, la comunicazione tra il browser e il sito Mediobanca Premier è cifrata … Mediobanca Premier 232 la banca del nostro Gruppo specializzata nella gestione del risparmio e degli investimenti di famiglie professionisti e imprenditori italiani lanciata nel 2024 dal
Gallery for Texttheme Flutter Example

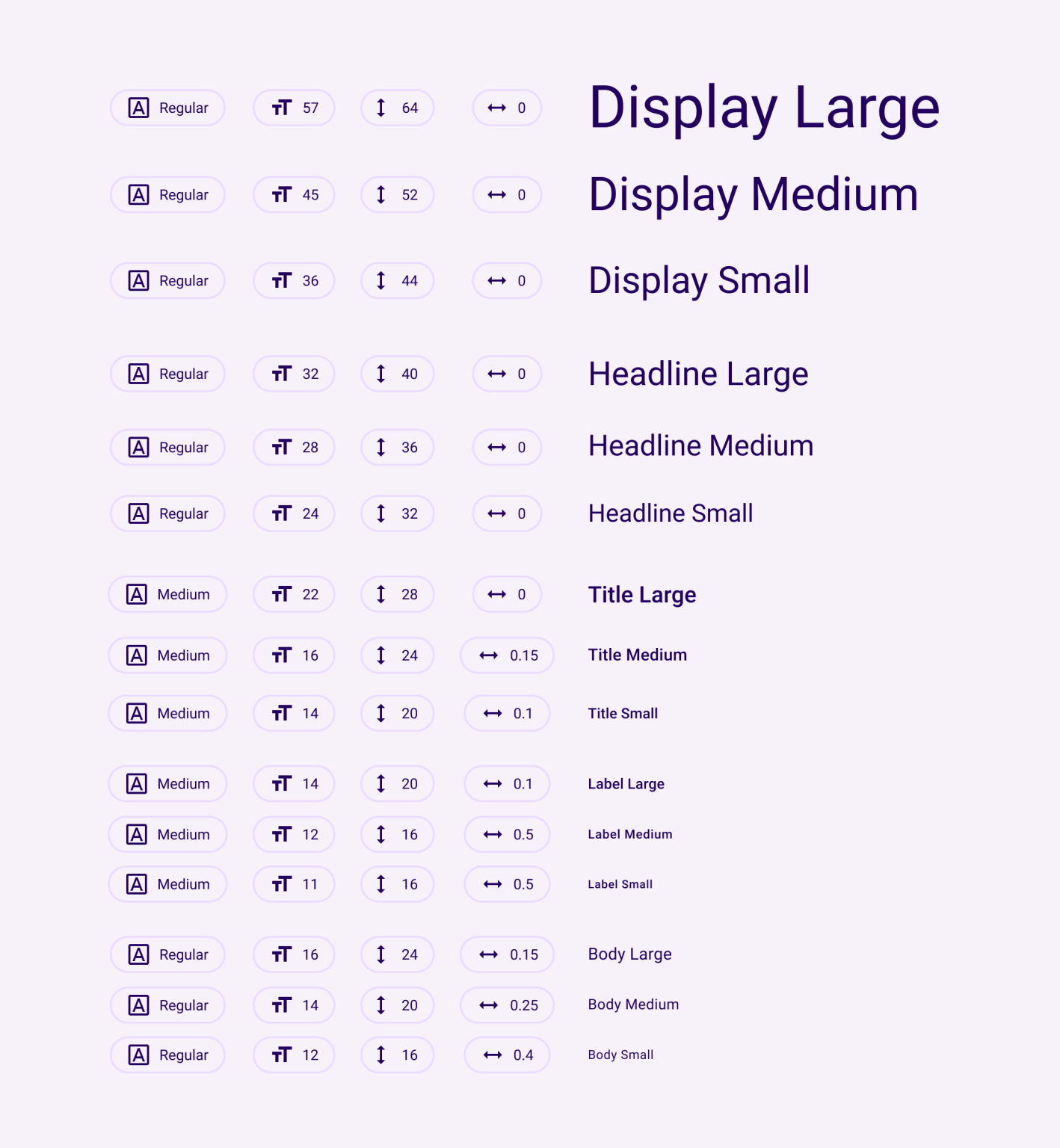
Flutter TextTheme Hi

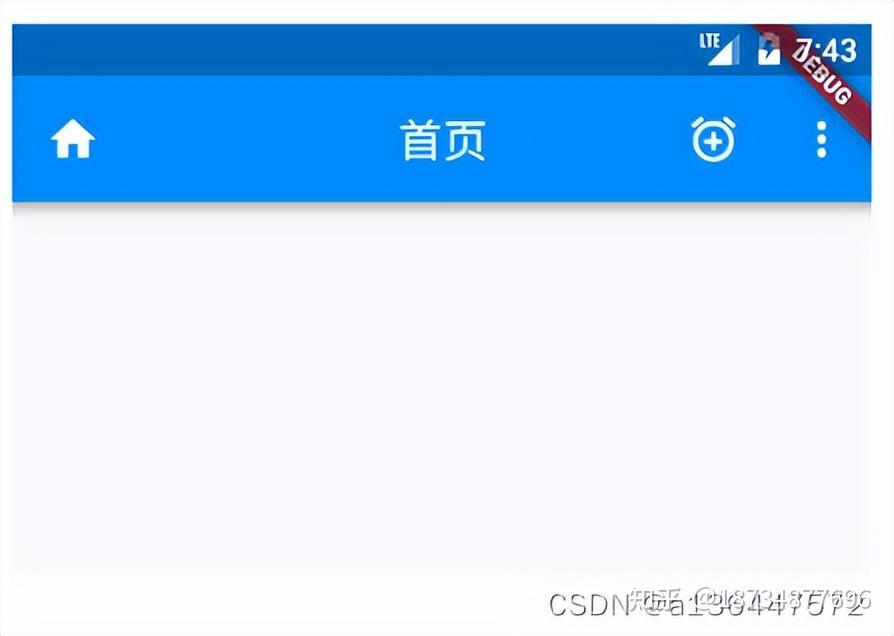
Flutter Material Scaffold

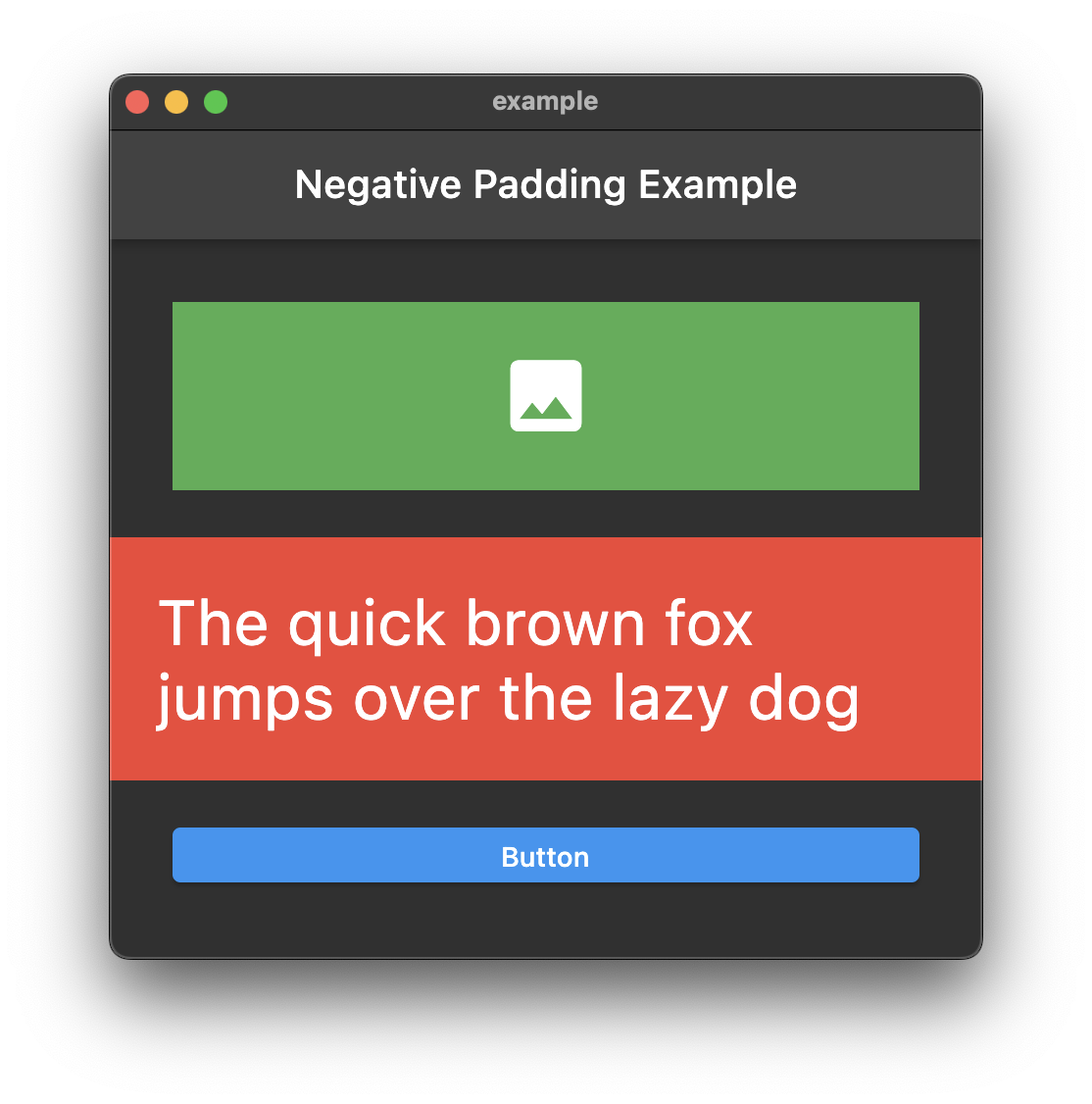
GitHub Rasitayaz flutter negative padding A Flutter Widget That

2023
Material Design

Flutter Mobile App Development 1 Basics UI ra Tervezve

FLUTTER BASIC TEMPLATE My DIGITAL STORY

Update TextTheme To Use New Material 3 Text Styles Issue 89853

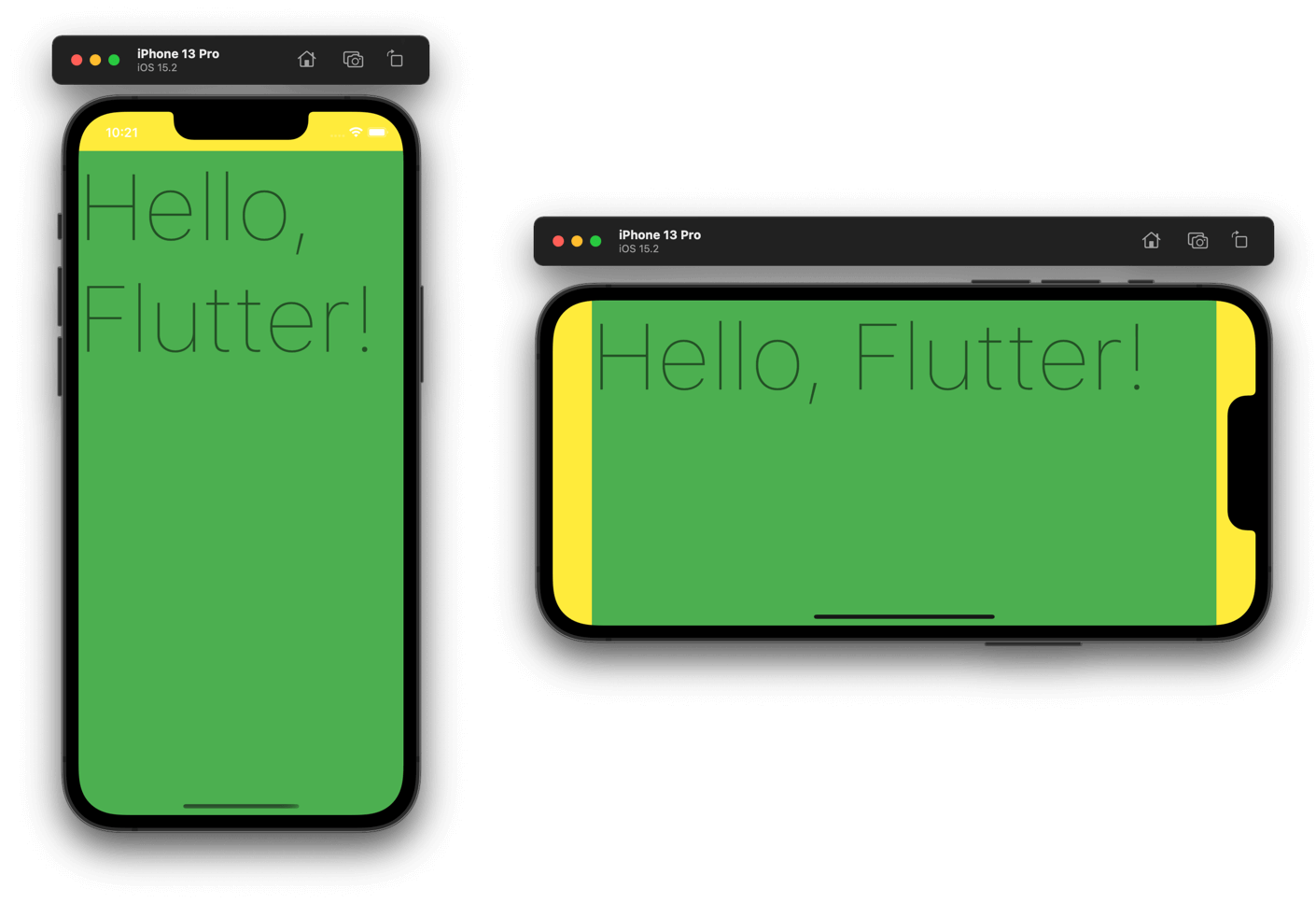
How To Manage Safe Area Insets In Flutter Sarunw

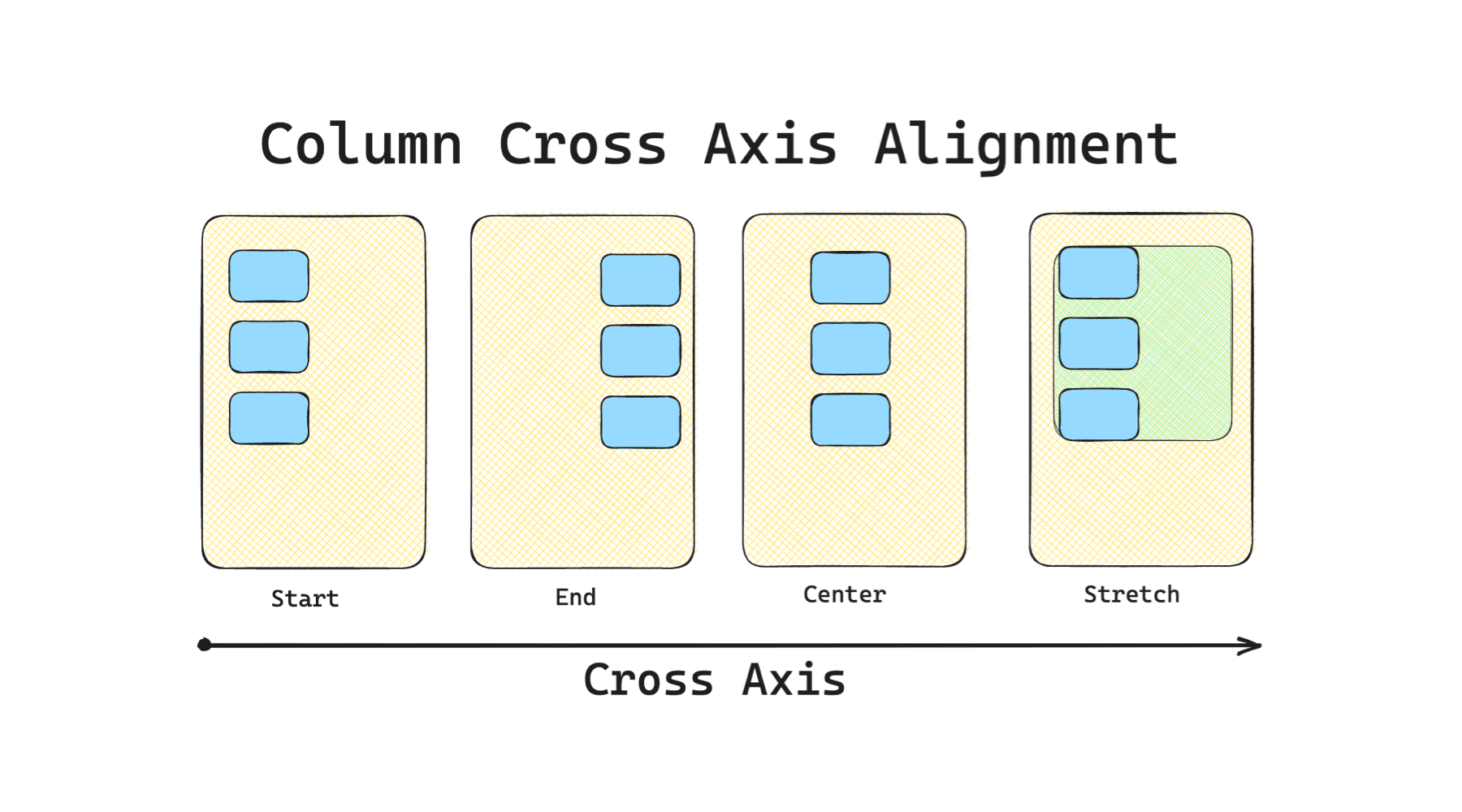
Axis Alignment Of Columns And Rows In Flutter