Tailwind Css Max Height
Planning ahead is the secret to staying organized and making the most of your time. A printable calendar is a straightforward but powerful tool to help you lay out important dates, deadlines, and personal goals for the entire year.
Stay Organized with Tailwind Css Max Height
The Printable Calendar 2025 offers a clear overview of the year, making it easy to mark meetings, vacations, and special events. You can pin it on your wall or keep it at your desk for quick reference anytime.

Tailwind Css Max Height
Choose from a range of modern designs, from minimalist layouts to colorful, fun themes. These calendars are made to be user-friendly and functional, so you can focus on planning without clutter.
Get a head start on your year by grabbing your favorite Printable Calendar 2025. Print it, personalize it, and take control of your schedule with confidence and ease.

Tailwind CSS Tutorial Examples Get Started In 14 Minutes
Width 0 625rem 10px height 0 625rem 10px size 3 width 0 75rem 12px height 0 75rem 12px size 3 5 width 0 875rem 14px height 0 875rem By default, Tailwind’s max-height scale uses a combination of the default spacing scale as well as some additional height related values. You can customize your spacing scale by.

Css Tailwind Grid Height Stack Overflow
Tailwind Css Max HeightMax-height scale. Customize Tailwind’s default max-height scale in the theme.maxHeight section of your tailwind.config.js file. // tailwind.config.js. 60 rowsUse h lvh to set an element s height to the largest possible height of the
Gallery for Tailwind Css Max Height

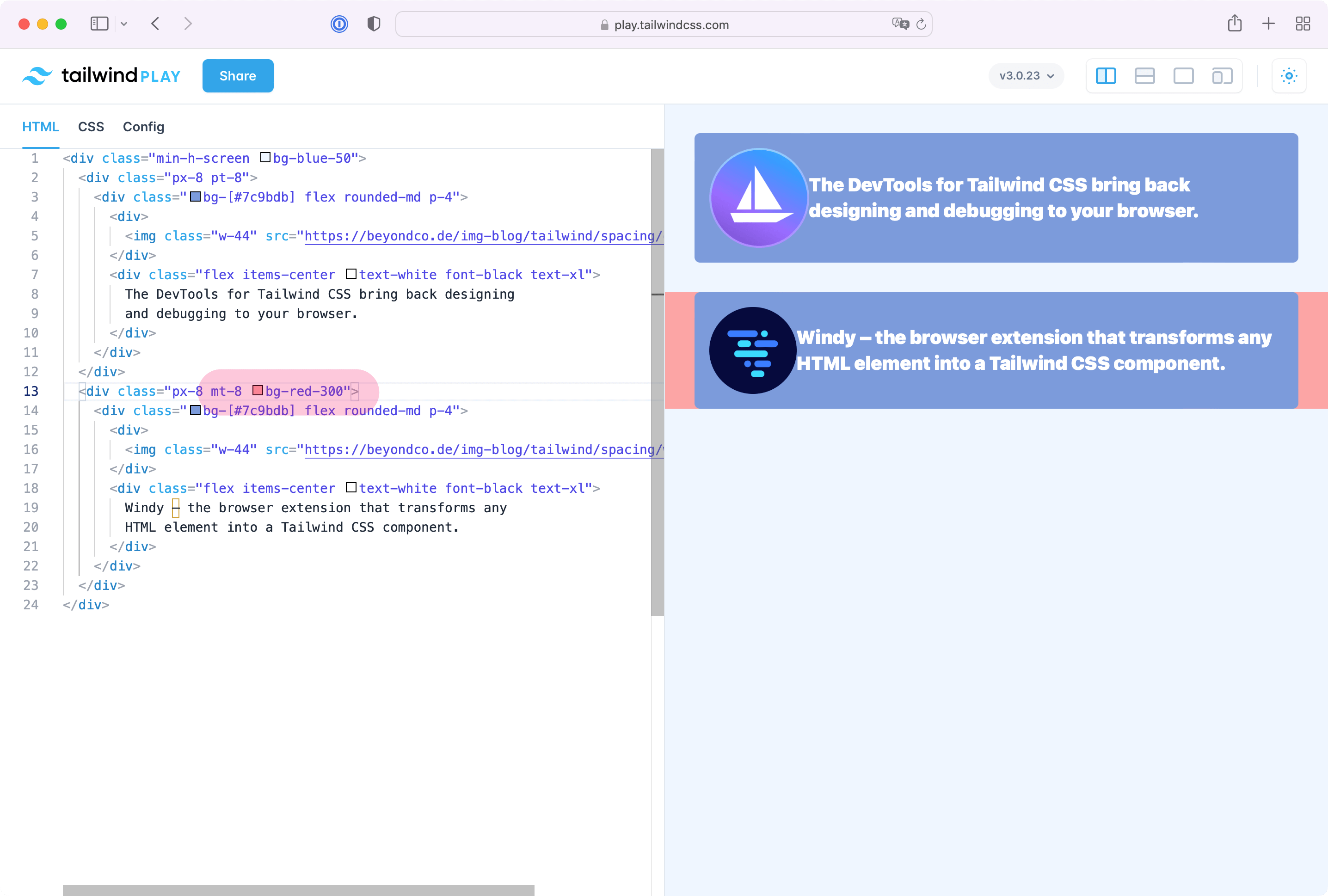
Tailwind CSS Spacing Explained Beyond Code

Simple Responsive Navigation Menu With Tailwind CSS In ReactJS YouTube

Bases Sorteo Pack Tailwind Cima Running

CSS Properties Max width Min width Max height And Min height

Tailwind CSS

Working With Colors And Typography In Tailwind CSS Adin Yahya

Tailwind CSS

Tailwind CSS Tutorial Lengkap Bagi Pemula Adin Yahya

How To Add Tailwind Css To Your React Project DEV Community

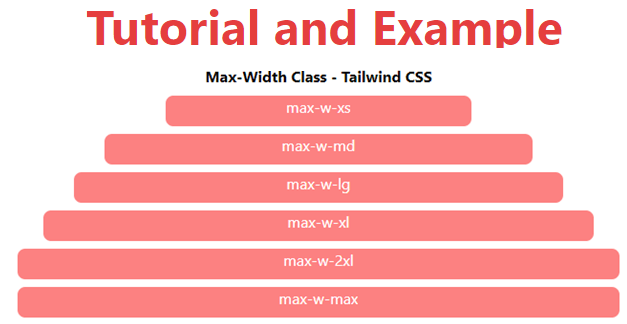
Tailwind CSS Max Width TAE