React Native Swift Ui Documentation
Planning ahead is the key to staying organized and making the most of your time. A printable calendar is a simple but effective tool to help you lay out important dates, deadlines, and personal goals for the entire year.
Stay Organized with React Native Swift Ui Documentation
The Printable Calendar 2025 offers a clean overview of the year, making it easy to mark meetings, vacations, and special events. You can hang it up on your wall or keep it at your desk for quick reference anytime.

React Native Swift Ui Documentation
Choose from a range of modern designs, from minimalist layouts to colorful, fun themes. These calendars are made to be easy to use and functional, so you can stay on task without distraction.
Get a head start on your year by downloading your favorite Printable Calendar 2025. Print it, personalize it, and take control of your schedule with confidence and ease.

Flutter Vs React Native Vs Swift Kotlin In 5 Minutes YouTube
vue api react api react react view setState react hooks useState Vue设计者尤雨溪亲自答: 虽然Vue和React两者在定位上有一些交集,但差异也是很明显的。 Vue 使用的是 开发者更熟悉的模板与特性,Vue的API跟传统web开发者熟悉的模板契合度更高,比如Vue的单文件组件是以模板+JavaScript+CSS的组合模式呈现,它跟web现有的HTML、JavaScript、CSS能够更好地配合。 React 的 ...

Undefined Symbols Error In React Native Swift And Flutter Linker
React Native Swift Ui Documentation先讲结论,React Forget救不了React,React再不转向以subscription(订阅式响应)为主的reactivity响应,还固守comparison(比较式响应),迟早会被Solidjs、Svelte甚至是Vue干掉。 React之殇 React千好万好,只有一点不好:开发者需要自己确保性能。 Oct 24 2024 nbsp 0183 32 3 Nop Nop Nop
Gallery for React Native Swift Ui Documentation

Mrn Npm

Usage Amplify UI For React native

React Native Swift UI

React Desktop By Made With React

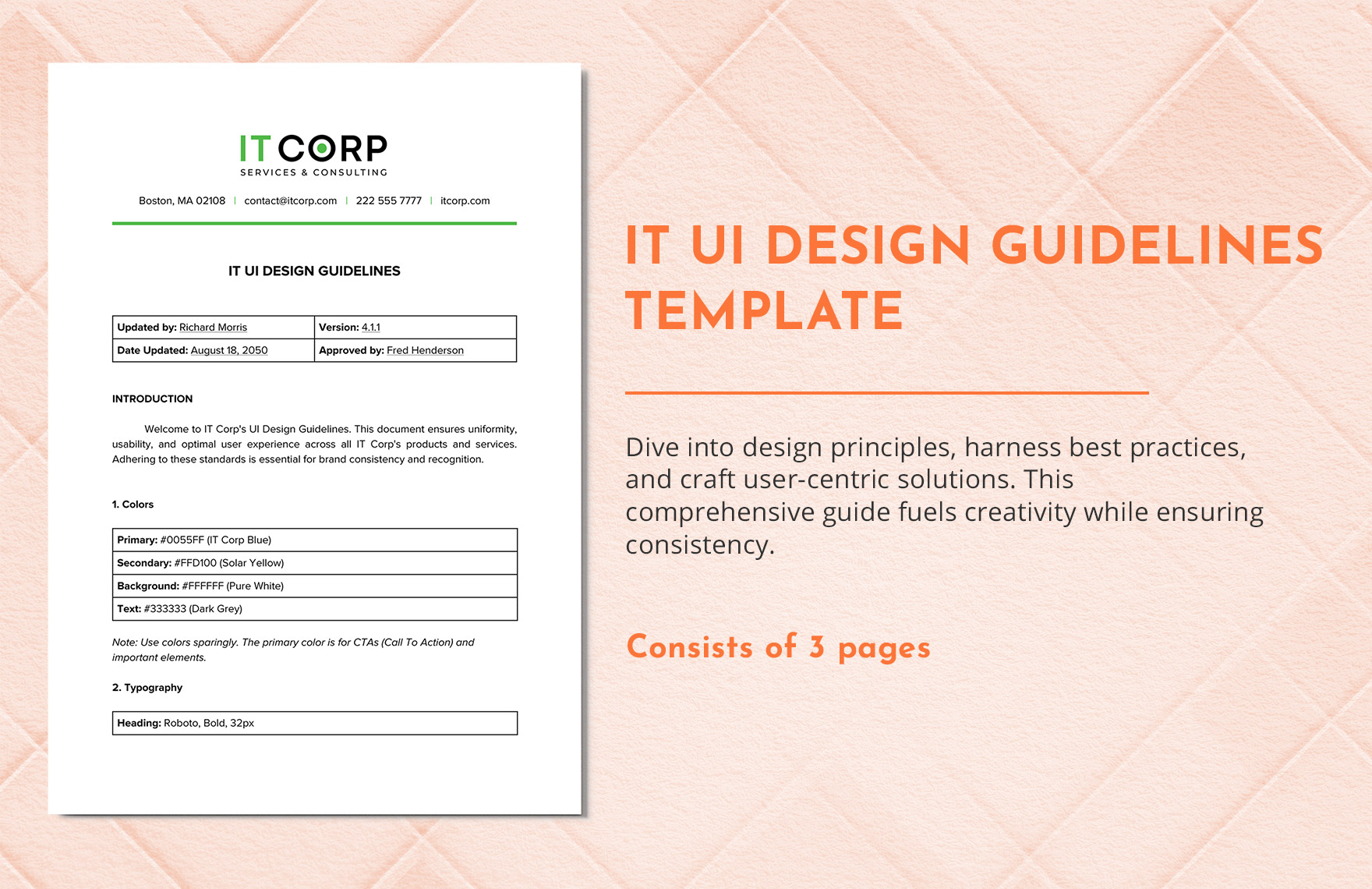
Free Editable Design Templates In PDF To Download

Pinterest UI Kit Figma
React native render swift ui NPM Npm io
GeeksforGeeks GeeksforGeeks Added A New Photo

SwiftUI Fundamentals

React Native 3d Buttons Template

