React Bootstrap Cards Side By Side
Planning ahead is the secret to staying organized and making the most of your time. A printable calendar is a simple but powerful tool to help you map out important dates, deadlines, and personal goals for the entire year.
Stay Organized with React Bootstrap Cards Side By Side
The Printable Calendar 2025 offers a clear overview of the year, making it easy to mark meetings, vacations, and special events. You can hang it up on your wall or keep it at your desk for quick reference anytime.

React Bootstrap Cards Side By Side
Choose from a range of modern designs, from minimalist layouts to colorful, fun themes. These calendars are made to be user-friendly and functional, so you can stay on task without distraction.
Get a head start on your year by downloading your favorite Printable Calendar 2025. Print it, personalize it, and take control of your schedule with confidence and ease.

Bootstrap 4 Tutorial Card YouTube
Vue Vue React Vue web Vue API web 在这个例子中,Modal组件将渲染到id为"modal-root"的DOM节点上,而不是根节点。 优点:可以将组件渲染到任何需要的位置,不仅限于React应用的根节点。 缺点:需要手动创建一个目 …

Bootstrap Card Image Left Horizontal Card Bootstrap YouTube
React Bootstrap Cards Side By Side有什么react进阶的项目推荐的? 本人开发了两年react 大大小小的项目十几二十个吧,不过大多都是没有啥技术含量的,练习使用框架而已,对react的理解还不是很深刻,有没有开源项目进… Oct 24 2024 nbsp 0183 32 3 Nop Nop
Gallery for React Bootstrap Cards Side By Side

Dynamically Create Cards In ReactJS Using React Bootstrap YouTube

How To Use React Bootstrap Cards In Gatsby JS The Basics YouTube

Make Cards Same Height Side by side In Bootstrap 5 YouTube

How To Align Image And Text Side By Side With HTML CSS FrontendDUDE

Bootstrap Cards Same Height Bootstrap Cards Side By Side YouTube

React Bootstrap Sidebar With Dropdown Menu Sidebar With Dropdown Menu

X2 Binder Kart ablonu Kart izimi 3d Kartlar

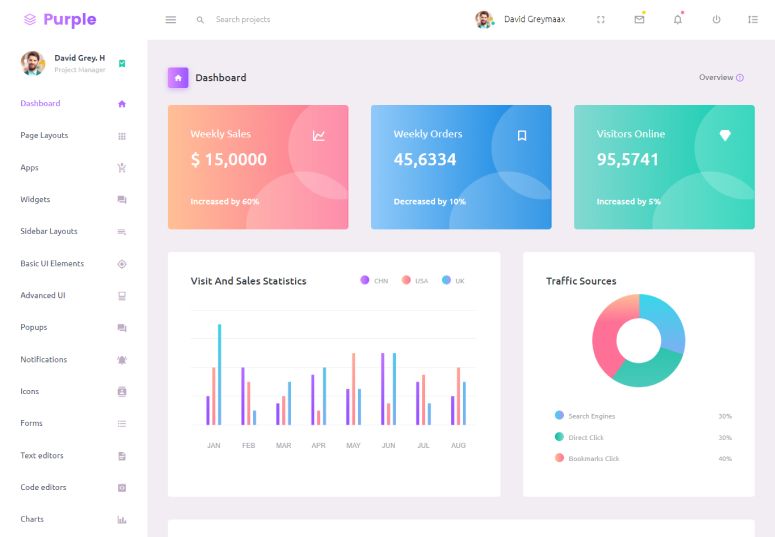
BootstrapDash Admin Templates Dashboards

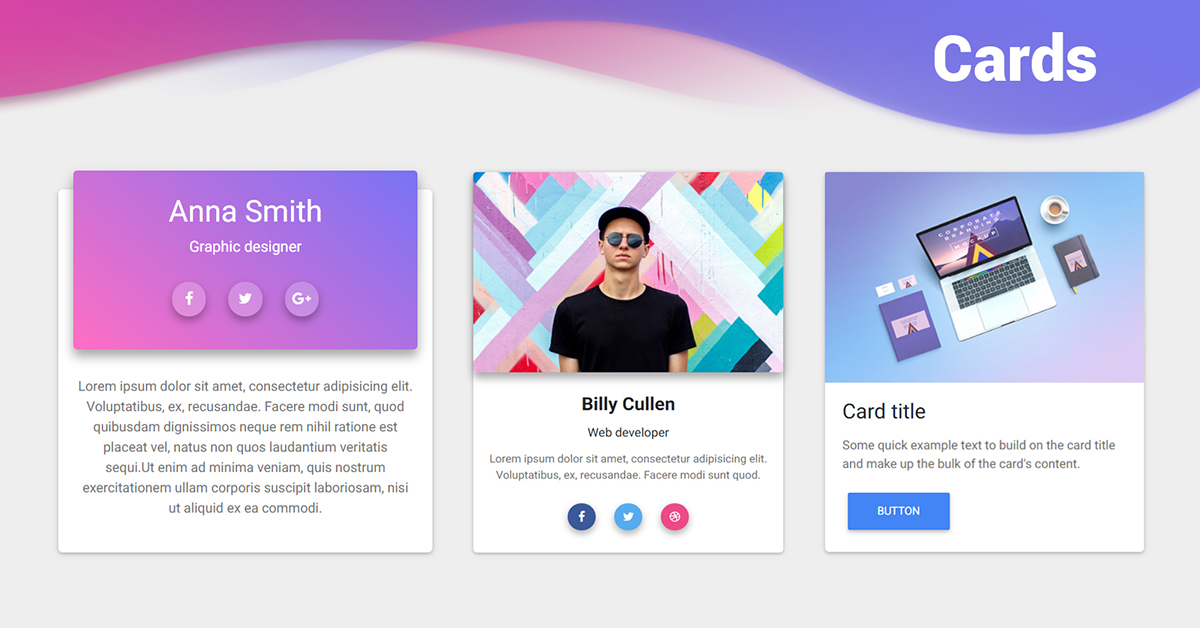
31 Bootstrap Cards

Background Image Template Bootstrap Design Talk