How To Run Html Code In Vs Code Terminal
Planning ahead is the secret to staying organized and making the most of your time. A printable calendar is a simple but effective tool to help you map out important dates, deadlines, and personal goals for the entire year.
Stay Organized with How To Run Html Code In Vs Code Terminal
The Printable Calendar 2025 offers a clear overview of the year, making it easy to mark appointments, vacations, and special events. You can hang it up on your wall or keep it at your desk for quick reference anytime.

How To Run Html Code In Vs Code Terminal
Choose from a range of stylish designs, from minimalist layouts to colorful, fun themes. These calendars are made to be user-friendly and functional, so you can stay on task without distraction.
Get a head start on your year by grabbing your favorite Printable Calendar 2025. Print it, customize it, and take control of your schedule with confidence and ease.

How To Run Html Code In Visual Studio Code Terminal BEST GAMES WALKTHROUGH
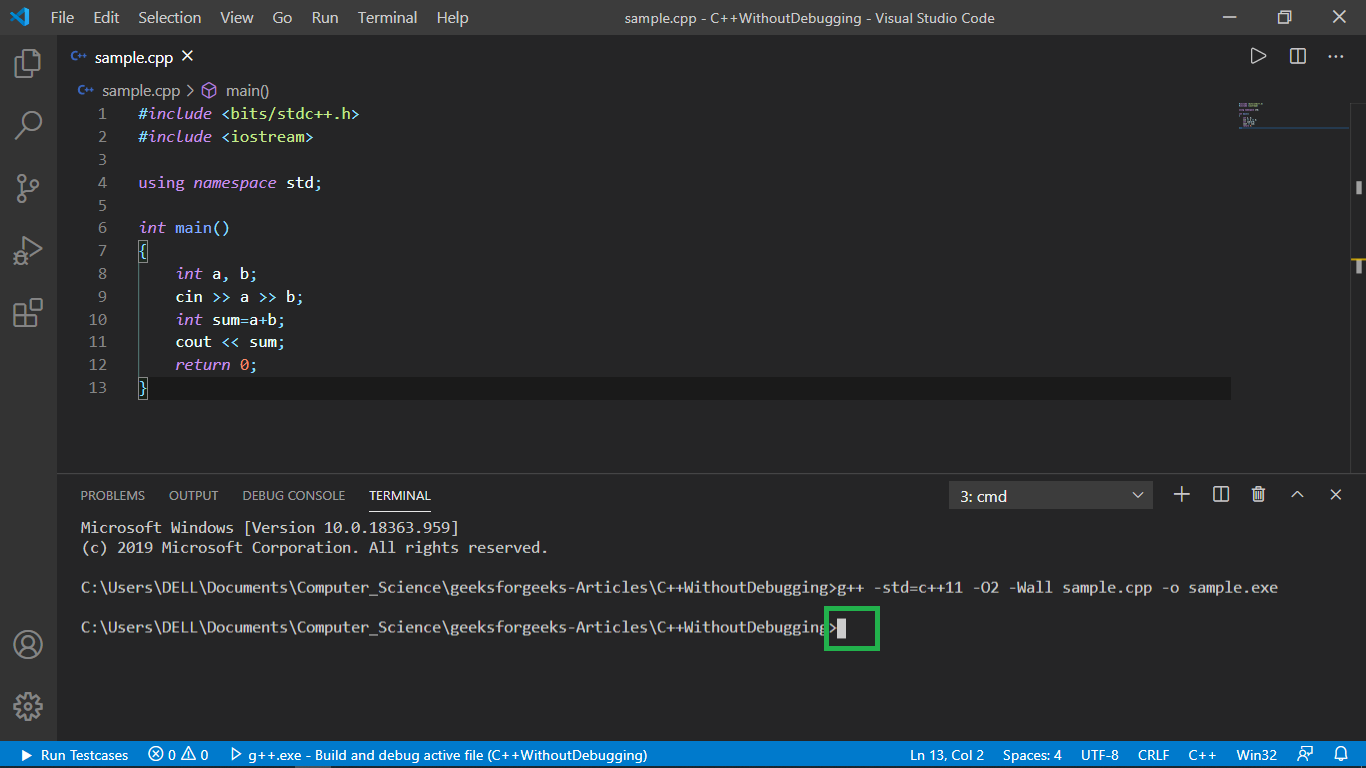
This is how to open an integrated terminal Go to the menu from the top toolbar and select View Choose Terminal from the drop down menu Alternatively use Ctrl backtick to STEP 1: Open Visual Studio Code. STEP 2: Go to Extensions and search for “Live Server” STEP 3: Install the Live Server extension. STEP 4: Create an HTML file in the VS Code and Save it. STEP 5: Right-click on the HTML file in Visual Studio Code and click Open Live Server. Alternatively use shortcut keys “Ctrl+Alt+P”

How To Run Html Code In Visual Studio Code Terminal BEST GAMES WALKTHROUGH
How To Run Html Code In Vs Code TerminalRun the application. From the Integrated Terminal, type node app.js; Next video. Productivity Tips-Become a VS Code power user with these productivity tips. Introductory Videos - Review the entire list of videos. Related resources. Basic Editing - Learn about the powerful VS Code editor. Code Navigation - Move quickly through your source code. Formatting To improve the formatting of your HTML source code you can use the Format Document command F Windows Shift Alt F Linux Ctrl Shift I to format the entire file or Format Selection K F Windows Linux Ctrl K Ctrl F to just format the selected text The HTML formatter is based on js beautify
Gallery for How To Run Html Code In Vs Code Terminal

How To Run Html Code In Visual Studio Code BEST GAMES WALKTHROUGH

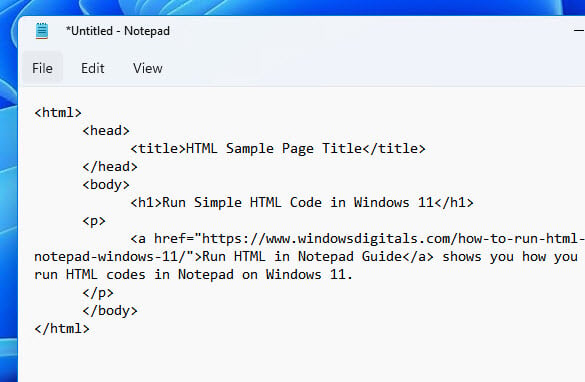
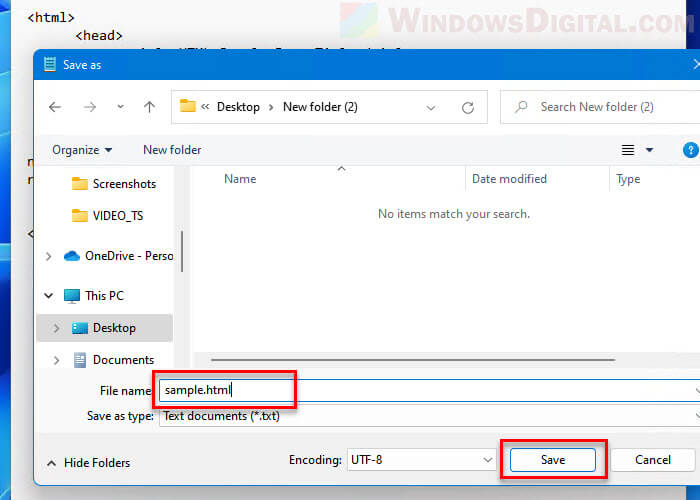
How To Run HTML Code In Notepad For Windows 11 10

How To Run HTML Code In Linux CertSimple

How To Test An HTML File In Notepad What Is Mark Down

How To Run HTML Code In Notepad Windows 11 Coding Notepad Windows Reading Data

Run Visual Studio Code Online Fadreference

How To Run HTML Code In Notepad Windows 11

How To Run HTML Code In Visual Studio Code 5 Easy Steps

How To Run HTML Code In Visual Studio Code 5 Easy Steps

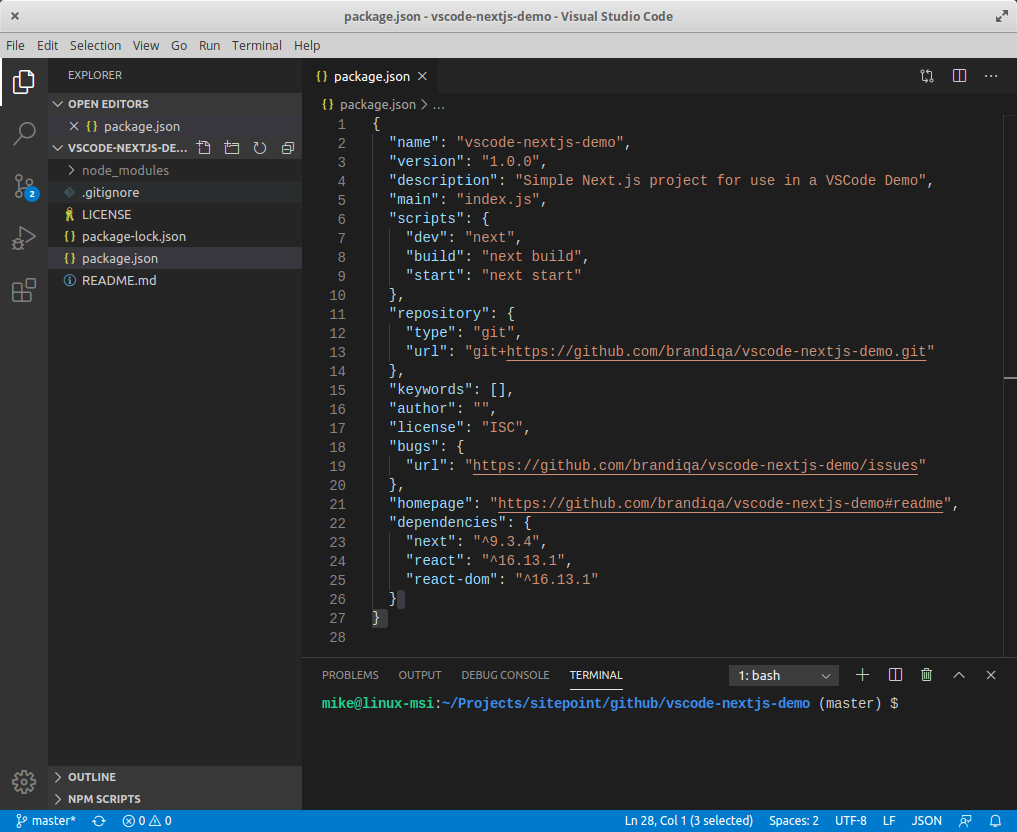
Visual Studio Code A Power User s Guide SitePoint