How To Make Background Image Transparent Css
Planning ahead is the key to staying organized and making the most of your time. A printable calendar is a simple but effective tool to help you map out important dates, deadlines, and personal goals for the entire year.
Stay Organized with How To Make Background Image Transparent Css
The Printable Calendar 2025 offers a clear overview of the year, making it easy to mark appointments, vacations, and special events. You can hang it up on your wall or keep it at your desk for quick reference anytime.

How To Make Background Image Transparent Css
Choose from a variety of modern designs, from minimalist layouts to colorful, fun themes. These calendars are made to be user-friendly and functional, so you can stay on task without clutter.
Get a head start on your year by grabbing your favorite Printable Calendar 2025. Print it, customize it, and take control of your schedule with clarity and ease.

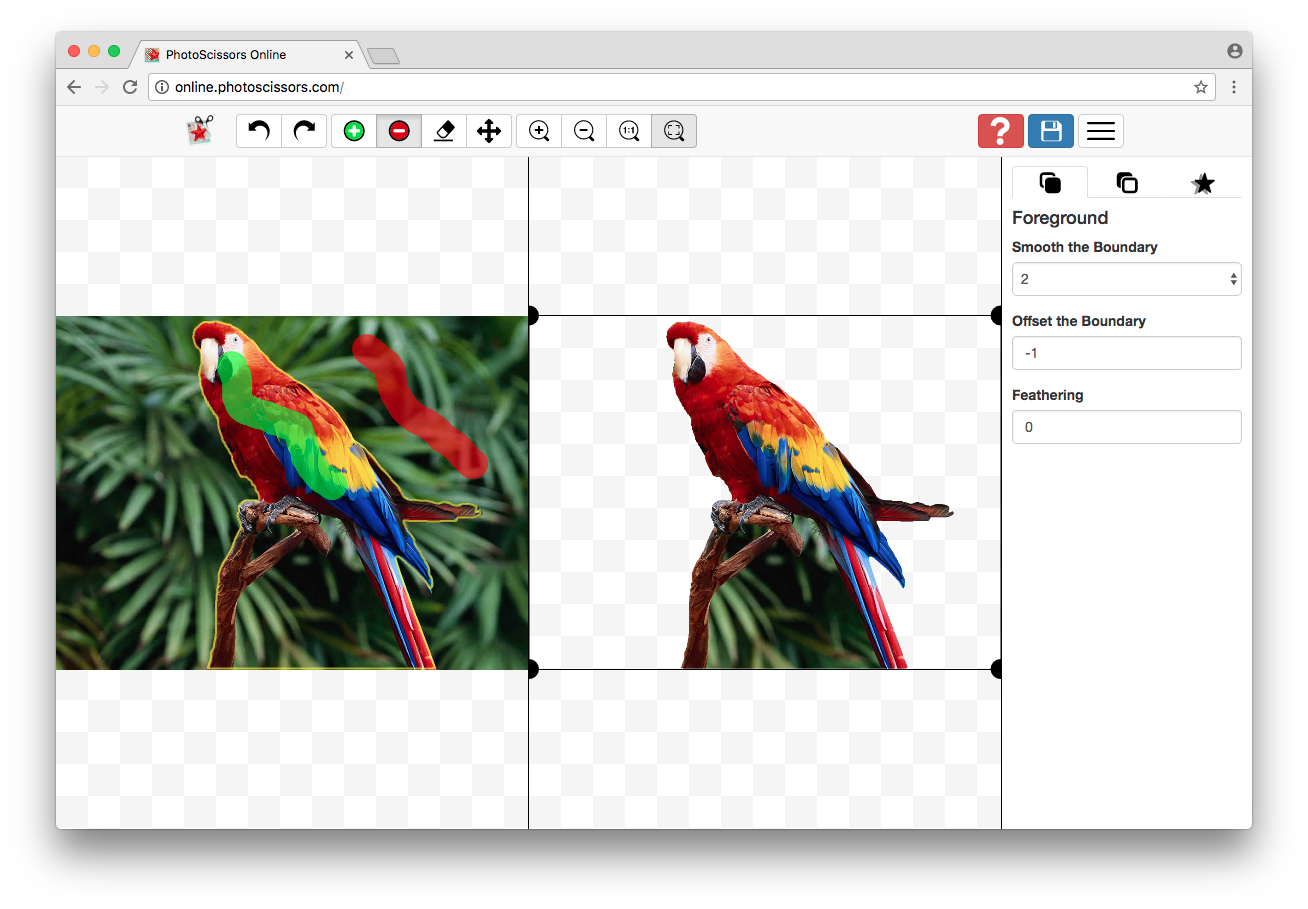
Make Image Png Background Transparent Online 10 Free Cliparts
Body display flex align items center justify content center margin 0 auto height 100vh showcase background image url ring tailed lemurs jpeg height 400px width 500px background position center background repeat no repeat background size cover opacity 0 6 Introduction. opacity is a CSS property that allows you to change the opaqueness of an element. By default, all elements have a value of 1. By changing this value closer to 0, the element will appear more and more transparent. A common use case is using an image as part of the background. Adjusting the opacity can improve the.

Transparent Background Image Opacity In CSS And HTML
How To Make Background Image Transparent CssTo set the opacity of a background image, you just need to add an opaque image as first image in the background-image set. Explanation: The gradient function is creating an image from a color; The rgba function is creating a color that accepts opacity as parameter (ie alpha parameters) alpha = 1 - opacity of white You can utilize the rgba function of the background property and combine it with the url function The RGBA has the A for Alpha in addition to Red Green Blue which performs just like the opacity property values range from 0 to 1 The trick to using RGBA in a background image is to use two parallel rgba functions inside a linear
Gallery for How To Make Background Image Transparent Css

Details 300 How To Make Background Transparent In Css Abzlocal mx

Transparent Css3 Logo Png Css Logo Transparent Background Png

CSS Background Image Using An Image Stack Overflow

How To Make A Background image Transparent In CSS YouTube
![]()
95 Background Transparent Html Css Images Pictures MyWeb

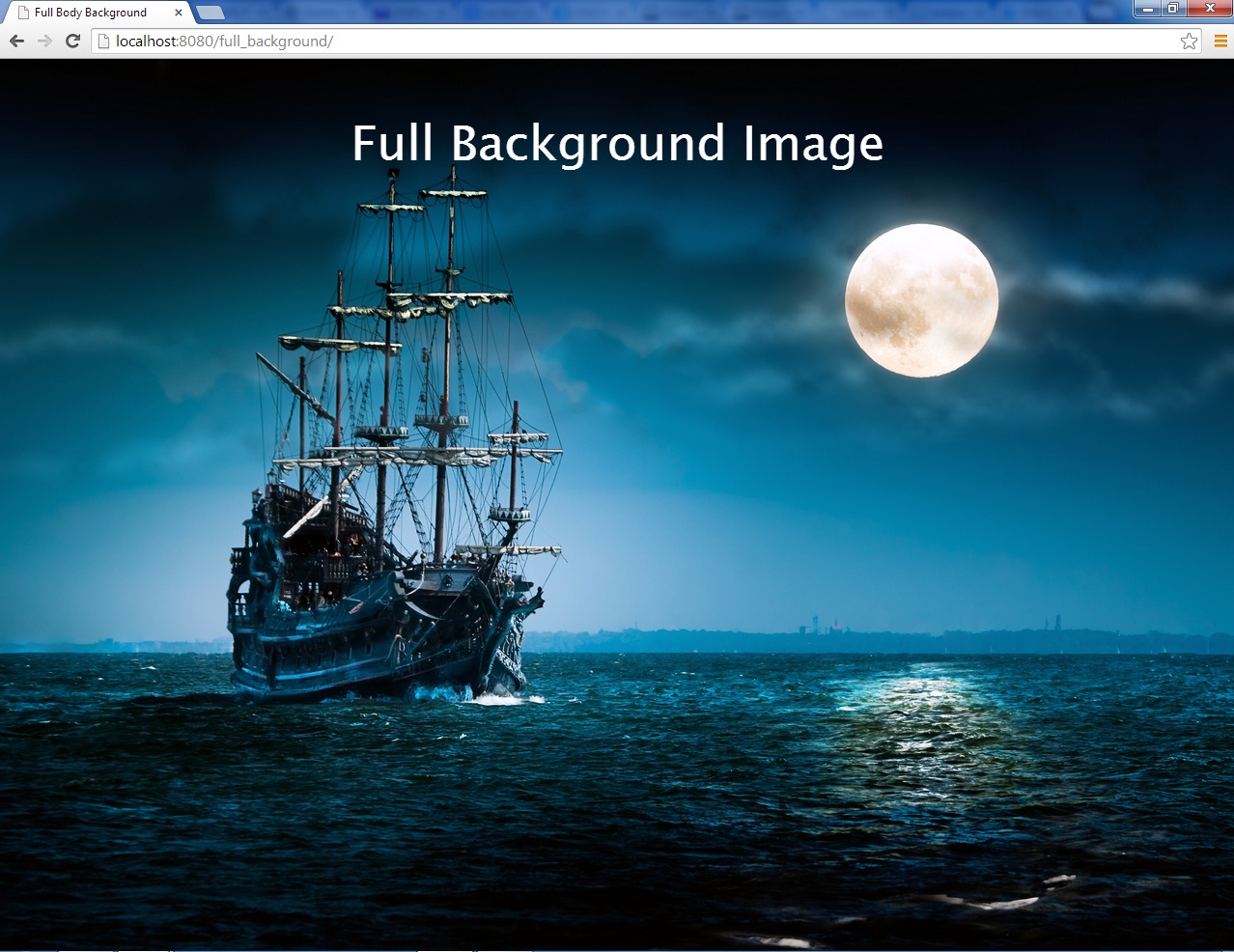
Full Background Image In CSS SourceCodester

How To Give A Text Or Image A Transparent Background Using CSS

87 Background Image Opacity Css Html Pictures MyWeb

445 Background Transparent Png Css Pictures MyWeb

96 Background Image Transparent Css Pics MyWeb