How To Change Image Size In Css
Planning ahead is the key to staying organized and making the most of your time. A printable calendar is a simple but powerful tool to help you map out important dates, deadlines, and personal goals for the entire year.
Stay Organized with How To Change Image Size In Css
The Printable Calendar 2025 offers a clean overview of the year, making it easy to mark appointments, vacations, and special events. You can hang it up on your wall or keep it at your desk for quick reference anytime.

How To Change Image Size In Css
Choose from a range of modern designs, from minimalist layouts to colorful, fun themes. These calendars are made to be user-friendly and functional, so you can focus on planning without distraction.
Get a head start on your year by downloading your favorite Printable Calendar 2025. Print it, customize it, and take control of your schedule with clarity and ease.

How To Change Background Image Size In Css The Meta Pictures
Method 1 Resizing a responsive image using the max width and max height property It is really not convenient when the size of the image exceeds the size of the parent container the max width and max height attribute limits the size of the image to not go more than the desired property Method 1: Using Max-Width and Max-Height Properties. In this method, we specify the max height and max width of the image. Method 2: Using Object-fit property. The object-fit property will change the dimensions of the image so.

How To Change Background Image Size In Css The Meta Pictures
How To Change Image Size In CssHow to change image size in CSS? Sometimes, it is required to fit an image into a certain given dimension. We can resize the image by specifying the width and height of an image. A common solution is to use the max-width: 100%; and height: auto; so that large images do not exceed the width I keep trying to change the size of my image with css by adding a width and height attribute However this only changes the zoom of the picture For example I have a 90px by 90px image However when I change the width and height it s like a zoomed in version of the pic instead of a smaller pic my css is image 90
Gallery for How To Change Image Size In Css

How To Change Image Size In CSS Javatpoint

How To Change Background Colour And Font Size Using CSS YouTube

How To Change Image Size In CSS Javatpoint

How To Change Image Size In Html Javatpoint

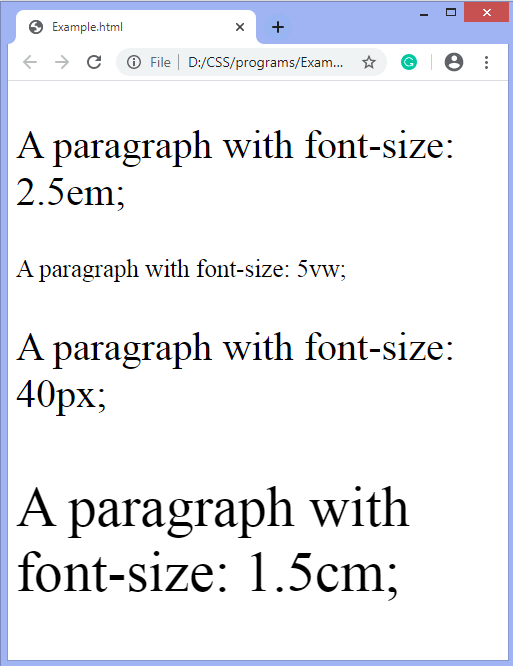
How To Change The Font Size In CSS Javatpoint

How To Change Image Size In Illustrator Losuperior

How To Change Image Size In Illustrator Celebrityose

How To Change Image Size In Photoshop how To Change Image Size On Photoshop Photoshop Cs6 YouTube

Aparat Persecu ie Venituri Auto Size Image Css ocant Electric Lichid

Div Font Size Html Interface web jp