How To Add Image Tag In React Js
Planning ahead is the secret to staying organized and making the most of your time. A printable calendar is a simple but effective tool to help you map out important dates, deadlines, and personal goals for the entire year.
Stay Organized with How To Add Image Tag In React Js
The Printable Calendar 2025 offers a clean overview of the year, making it easy to mark meetings, vacations, and special events. You can hang it up on your wall or keep it at your desk for quick reference anytime.

How To Add Image Tag In React Js
Choose from a variety of stylish designs, from minimalist layouts to colorful, fun themes. These calendars are made to be user-friendly and functional, so you can stay on task without distraction.
Get a head start on your year by grabbing your favorite Printable Calendar 2025. Print it, personalize it, and take control of your schedule with clarity and ease.

The Basics Of Creating A Progressive Web App Using React js

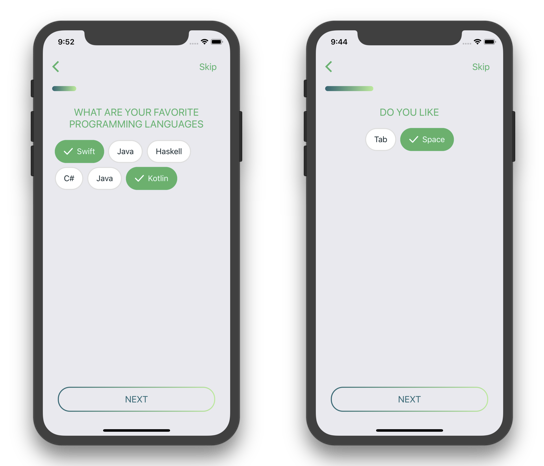
How To Make Tag Selection View In React Native By Khoa Pham
How To Add Image Tag In React Js
Gallery for How To Add Image Tag In React Js

Chip And Tag React Component CSS CodeLab

Why You Should Use React js For Web Development

React Navbar Tutorial Beginner React JS Project YouTube

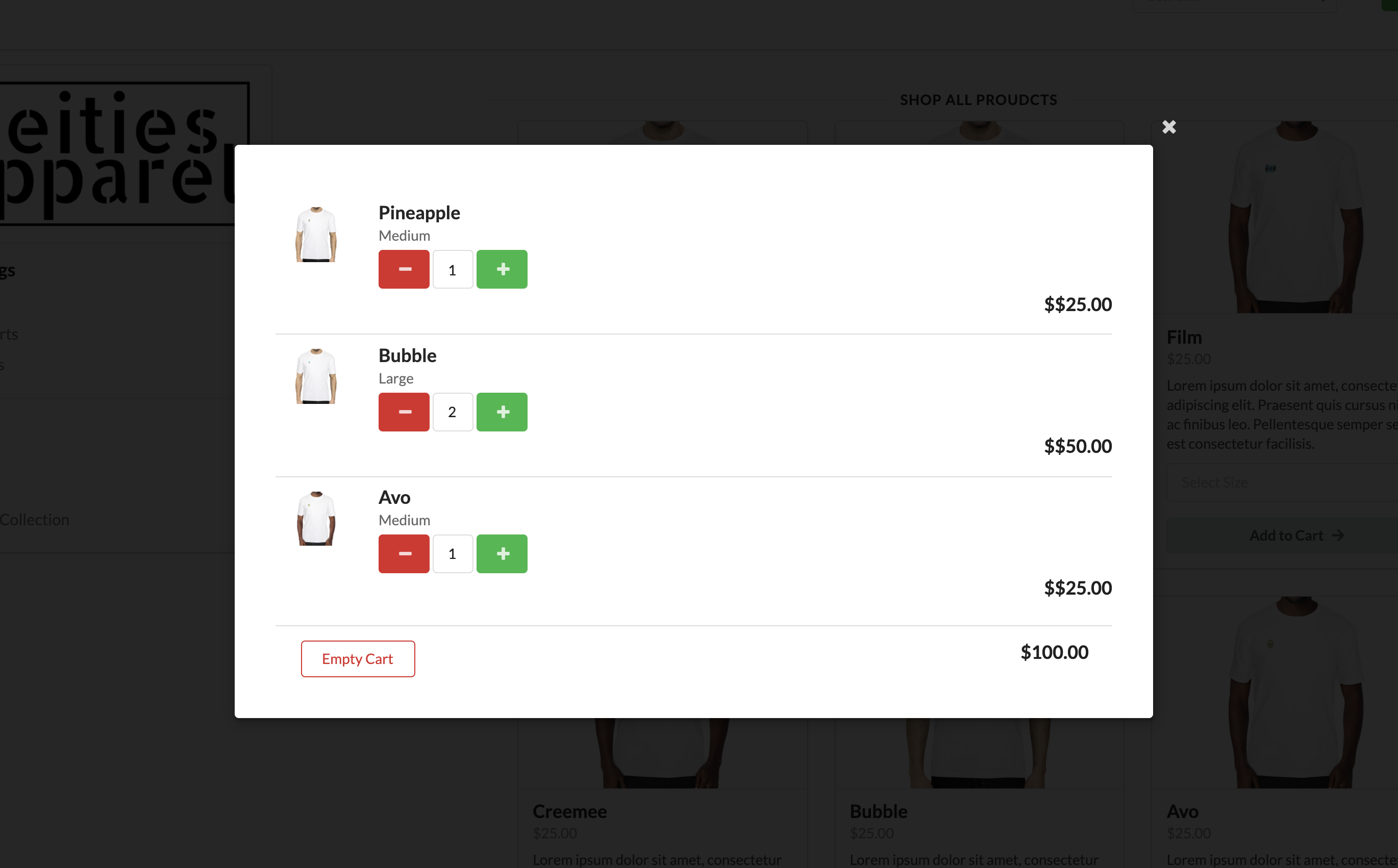
Creating A Cart With React js Commerce js Docs

HTML Image Img Tag In Html Images In HTML What Is Img Tag

Reactjs React select Custom Tag Edit Feature Stack Overflow

React JS Archives QSS QSS

Understanding Common Terms Associated To React JS By Kamruzzaman

React js Becoming A Popular Programming Language Mochikit

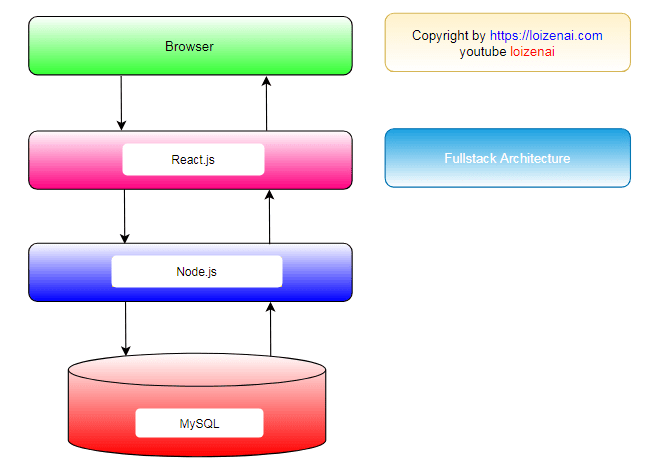
Crud Operation In React js And Mysql DEV Community