For Loop In Js Image Slider
Planning ahead is the key to staying organized and making the most of your time. A printable calendar is a straightforward but powerful tool to help you map out important dates, deadlines, and personal goals for the entire year.
Stay Organized with For Loop In Js Image Slider
The Printable Calendar 2025 offers a clean overview of the year, making it easy to mark appointments, vacations, and special events. You can pin it on your wall or keep it at your desk for quick reference anytime.

For Loop In Js Image Slider
Choose from a range of stylish designs, from minimalist layouts to colorful, fun themes. These calendars are made to be user-friendly and functional, so you can focus on planning without clutter.
Get a head start on your year by grabbing your favorite Printable Calendar 2025. Print it, customize it, and take control of your schedule with confidence and ease.

How To Make Responsive Multiple Image Slider Javascript Custom Code
Create an account Tip To use Gmail for your business a Google Workspace account might be better for you than a personal Google Account With Google Workspace you get increased On your device, go to the Apps section. Tap Google Play Store . The app will open and you can search and browse for content to download.

Avoid Using The For Loop In Python whenever Possible YouTube
For Loop In Js Image SliderHow to install Chrome Important: Before you download, you can check if Chrome supports your operating system and other system requirements. On your iPhone or iPad open App Store In the search bar enter Chrome Tap Get To install follow the on screen instructions If prompted enter your Apple ID password To start
Gallery for For Loop In Js Image Slider

How To Create Responsive Card Slider In HTML CSS JavaScript

Responsive Slider Swiper Slider In React JS Build A Simple Carousel

Swiper Slider 3D Touch Responsive Slide HTML CSS Swiper js Image

Creating Auto Slider Using Swiper JS Library Swiper JS Tutorial

Image Slider With Auto play Manual Navigation Buttons Using CSS

Responsive Product Card Slider Using HTML CSS JavaScript 50 OFF

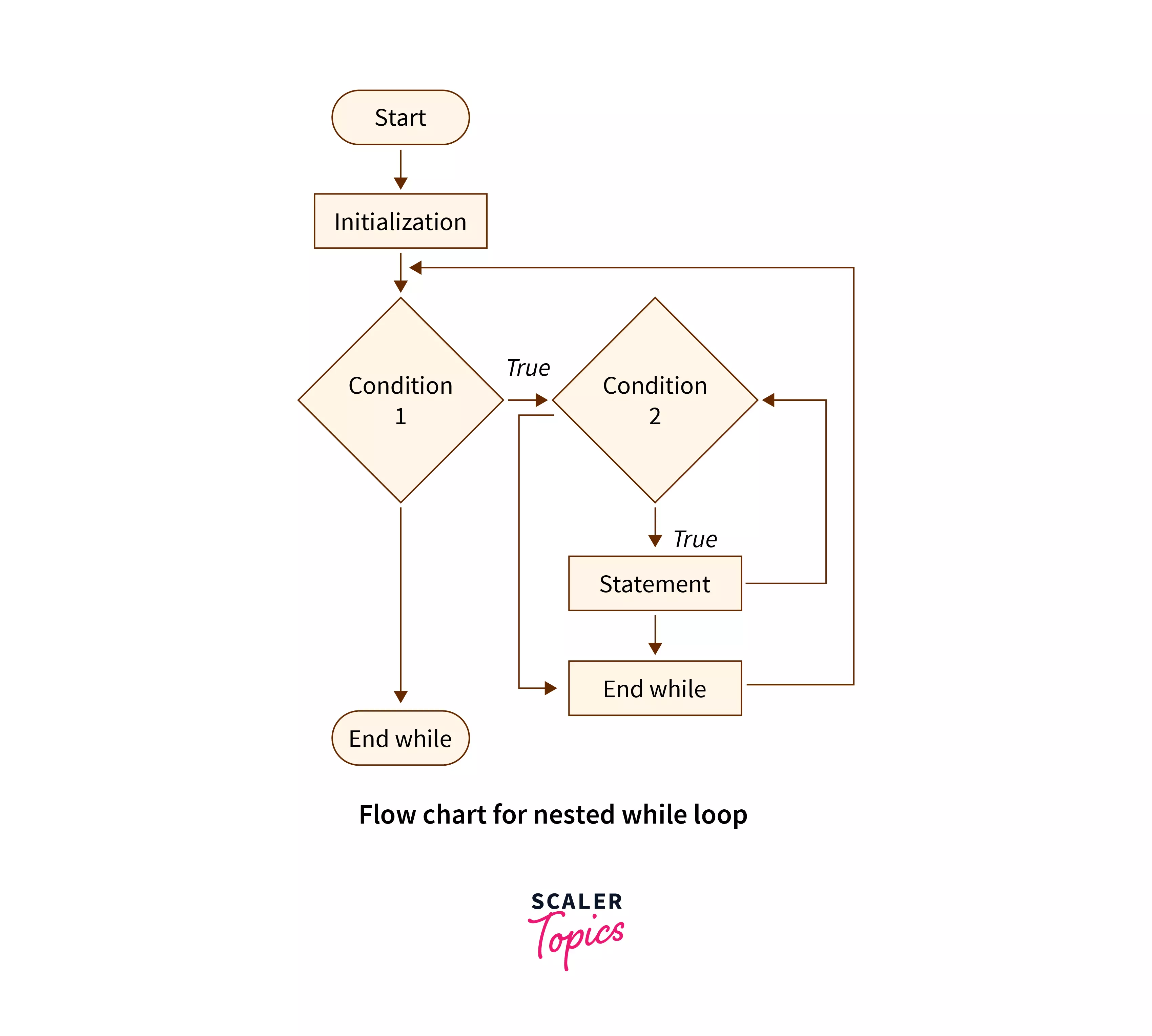
Nested

Namedwindow Python

Microsoft Loop Explained What Microsoft s Collaboration App Is All About

C For Loop