Flutter Textfield Keyboard
Planning ahead is the secret to staying organized and making the most of your time. A printable calendar is a simple but powerful tool to help you map out important dates, deadlines, and personal goals for the entire year.
Stay Organized with Flutter Textfield Keyboard
The Printable Calendar 2025 offers a clean overview of the year, making it easy to mark meetings, vacations, and special events. You can pin it on your wall or keep it at your desk for quick reference anytime.

Flutter Textfield Keyboard
Choose from a variety of stylish designs, from minimalist layouts to colorful, fun themes. These calendars are made to be easy to use and functional, so you can stay on task without distraction.
Get a head start on your year by downloading your favorite Printable Calendar 2025. Print it, personalize it, and take control of your schedule with confidence and ease.

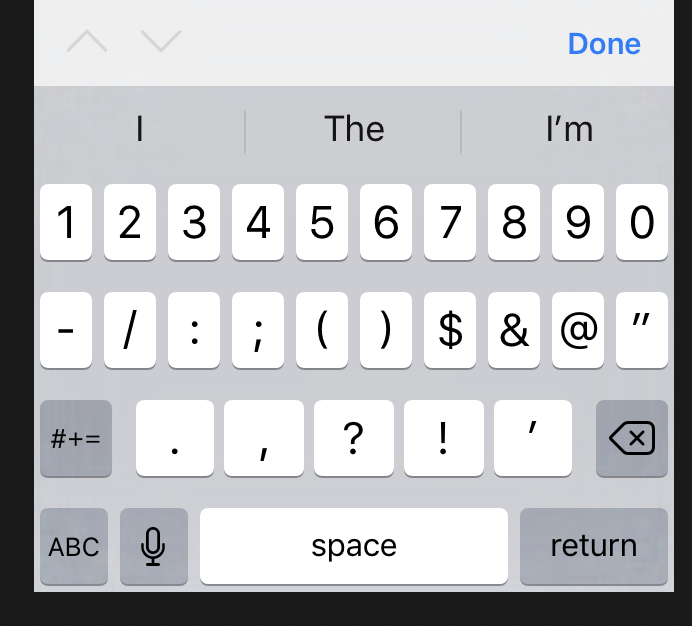
Show Number KeyBoard Type Only Number In TextField In Flutter YouTube
Apr 8 2018 nbsp 0183 32 Conditional rendering in Flutter can easily be done by proviso package It has a comprehensive set of conditional widgets and builders to make a more readable and simpler 谷歌发布了Flutter正式版,号称可以一次性开发安卓和iOS的原生级别应用。这意味着啥?而Flutter使用Dart…

Flutter Tutorial Hide Show Keyboard Programmatically TextField
Flutter Textfield Keyboard146 I am new to flutter programming and I've created a demo app, its running fine on both android and iOS devices. I want to see .apk and .ipa file in flutter. Can anyone help me to get these … Jan 8 2021 nbsp 0183 32 Instead of modifying the Flutter source code we add the disable web security argument in a shell script and just forward all other arguments that were set by Flutter
Gallery for Flutter Textfield Keyboard

How To Move Bottom Sheet Along With Keyboard Which Has Textfield

Why Do I Use The TextField the Keyboard Will Disappear Automatically

GitHub Where Software Is Built

When Opening A TextField With TextInputType visiblePassword The

Flutter TextField Focus State Is Not Correct When Keyboard Closed From

TextField autocorrect False Still Shows Suggestions In Keyboard
After IOS Is Upgraded To 17 TextField Cannot Be Entered On The

Keyboard Cannot Be Hidden When TextField Action Item Show Issue

TextField keyboardType TextInputType number Doesn t Bring The Number
Keyboard Covers Textfield In ModalSheet With Scrollview In 3 10 2