Flutter Row Center
Planning ahead is the secret to staying organized and making the most of your time. A printable calendar is a straightforward but effective tool to help you lay out important dates, deadlines, and personal goals for the entire year.
Stay Organized with Flutter Row Center
The Printable Calendar 2025 offers a clean overview of the year, making it easy to mark appointments, vacations, and special events. You can hang it up on your wall or keep it at your desk for quick reference anytime.

Flutter Row Center
Choose from a range of stylish designs, from minimalist layouts to colorful, fun themes. These calendars are made to be easy to use and functional, so you can focus on planning without distraction.
Get a head start on your year by downloading your favorite Printable Calendar 2025. Print it, customize it, and take control of your schedule with confidence and ease.

Spacer Flutter Widget Of The Week YouTube
Jun 16 2017 nbsp 0183 32 Flutter Wrap text on overflow like insert ellipsis or fade Asked 8 years 1 month ago Modified 11 months ago Viewed 606k times 谷歌发布了Flutter正式版,号称可以一次性开发安卓和iOS的原生级别应用。这意味着啥?而Flutter使用Dart…

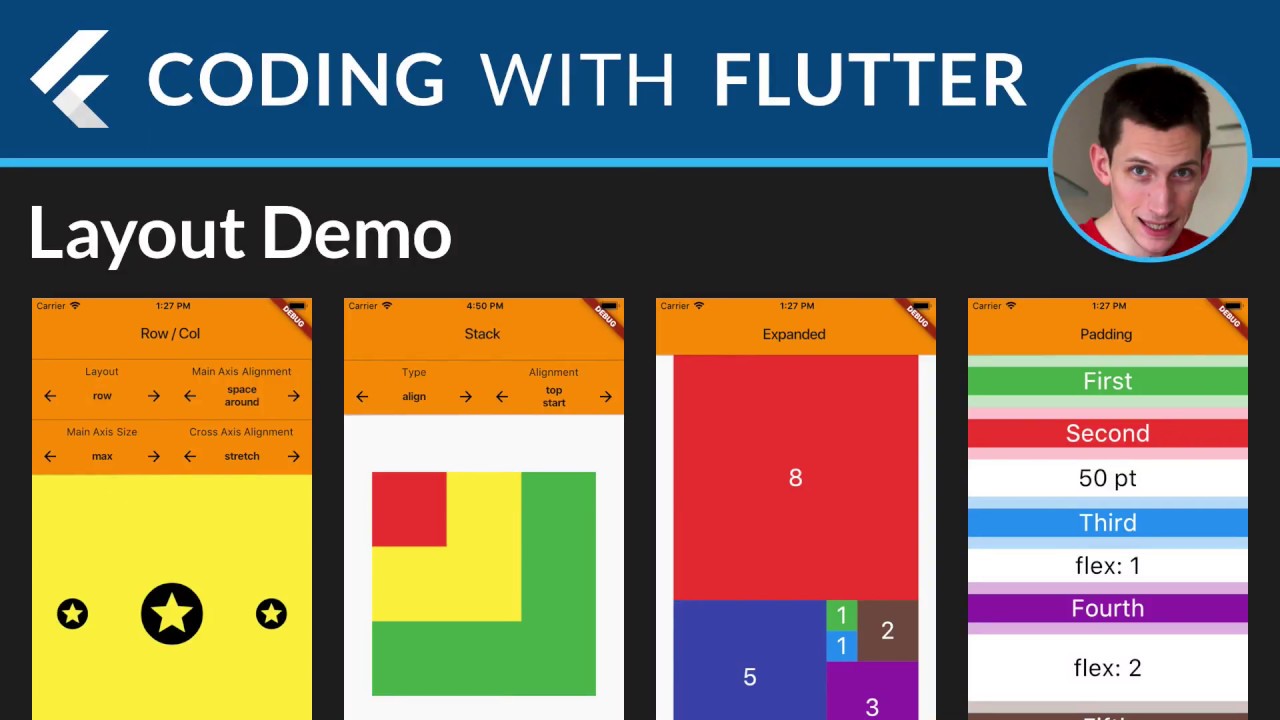
Flutter Layouts Walkthrough Row Column Stack Expanded Padding
Flutter Row CenterUpdate Flutter and Dart Plugins Ensure that the Flutter and Dart plugins in Android Studio are updated to the latest versions. Outdated plugins can sometimes cause issues. Mar 22 2018 nbsp 0183 32 I would like to prevent my application from changing its orientation and force the layout to stick to quot portrait quot In the main dart I put void main
Gallery for Flutter Row Center

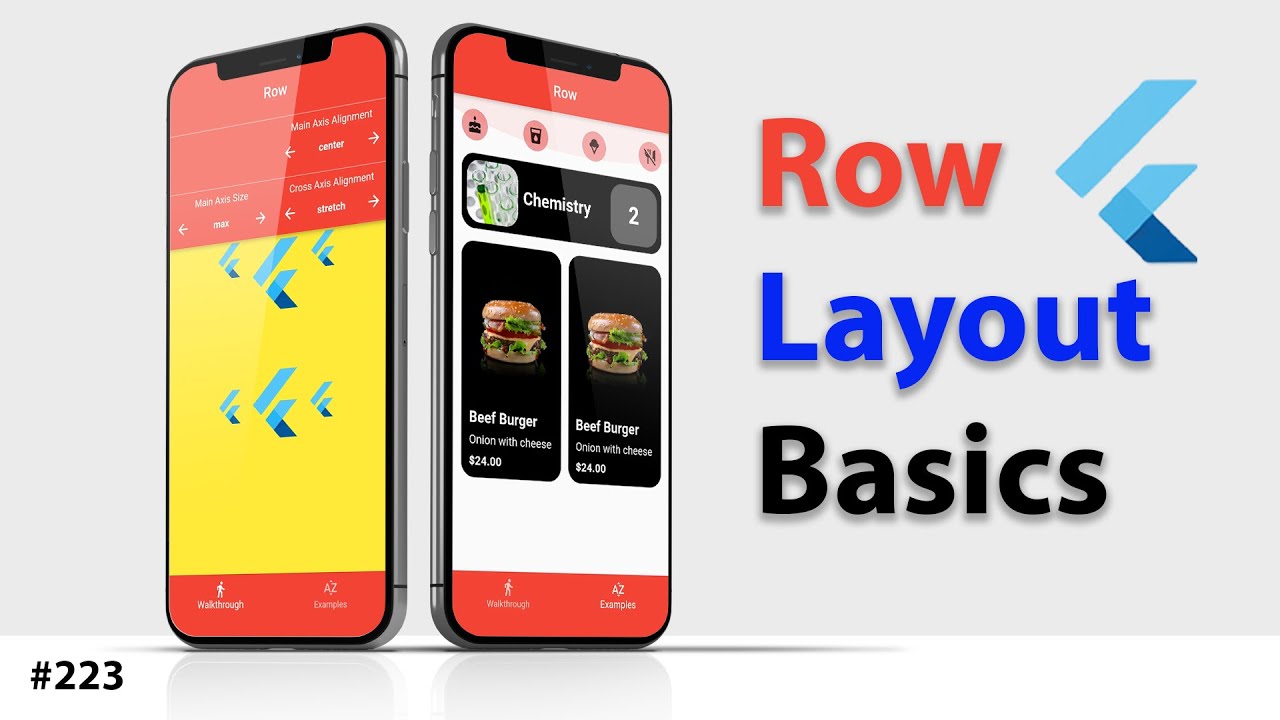
Flutter Tutorial Row Layout Basics 2 3 Row Column Stack YouTube

What Are Rows And Columns With Examples Flutter Widgets Tutorial

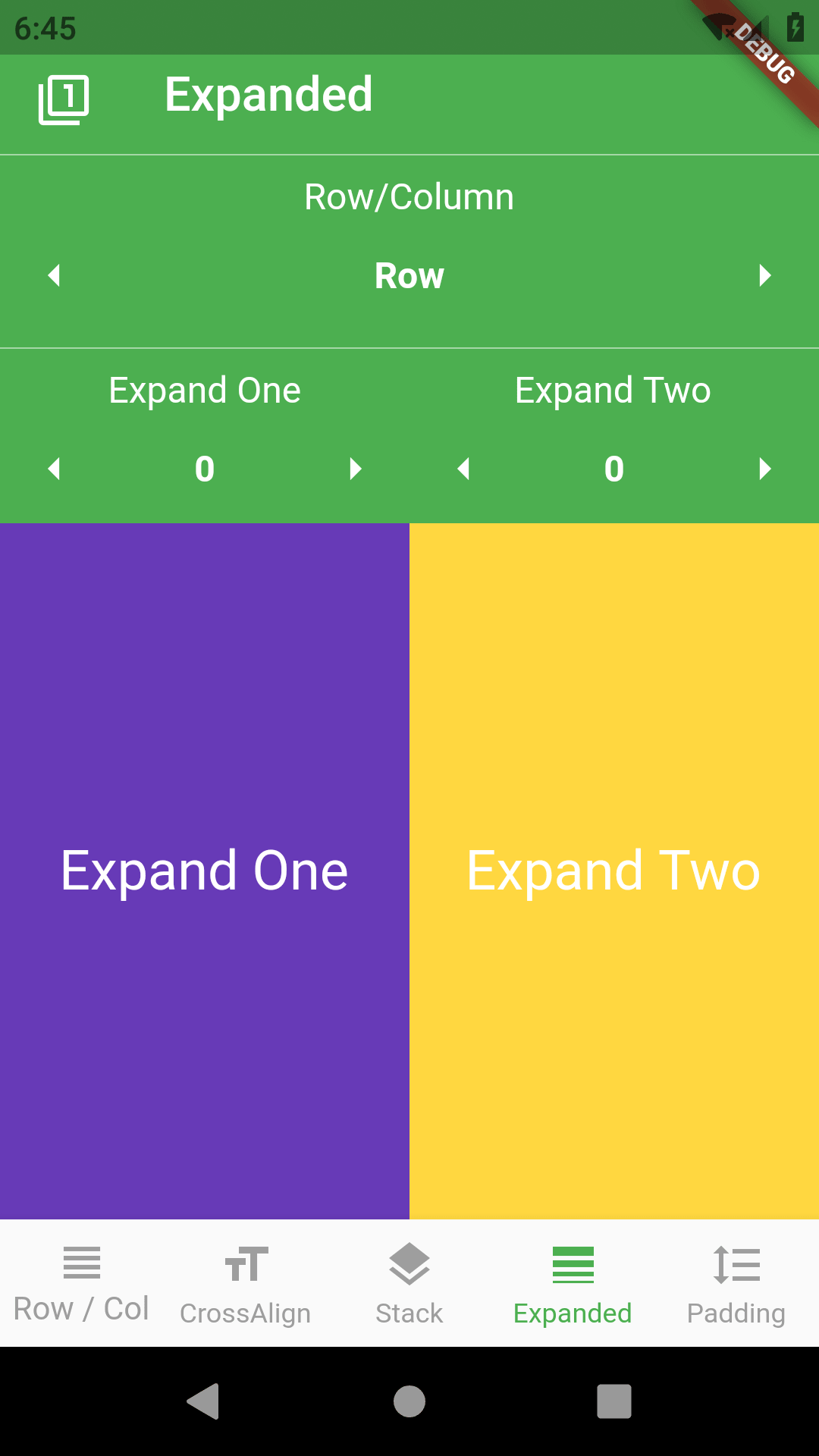
2 7 Flutter Row Column And Expanded Widget In Flutter YouTube

7 Flutter Rows And Column Basic Row And Column Layout UI Design

Circular Bottom Bar In Flutter Flutter Tutorials Flutter By Google

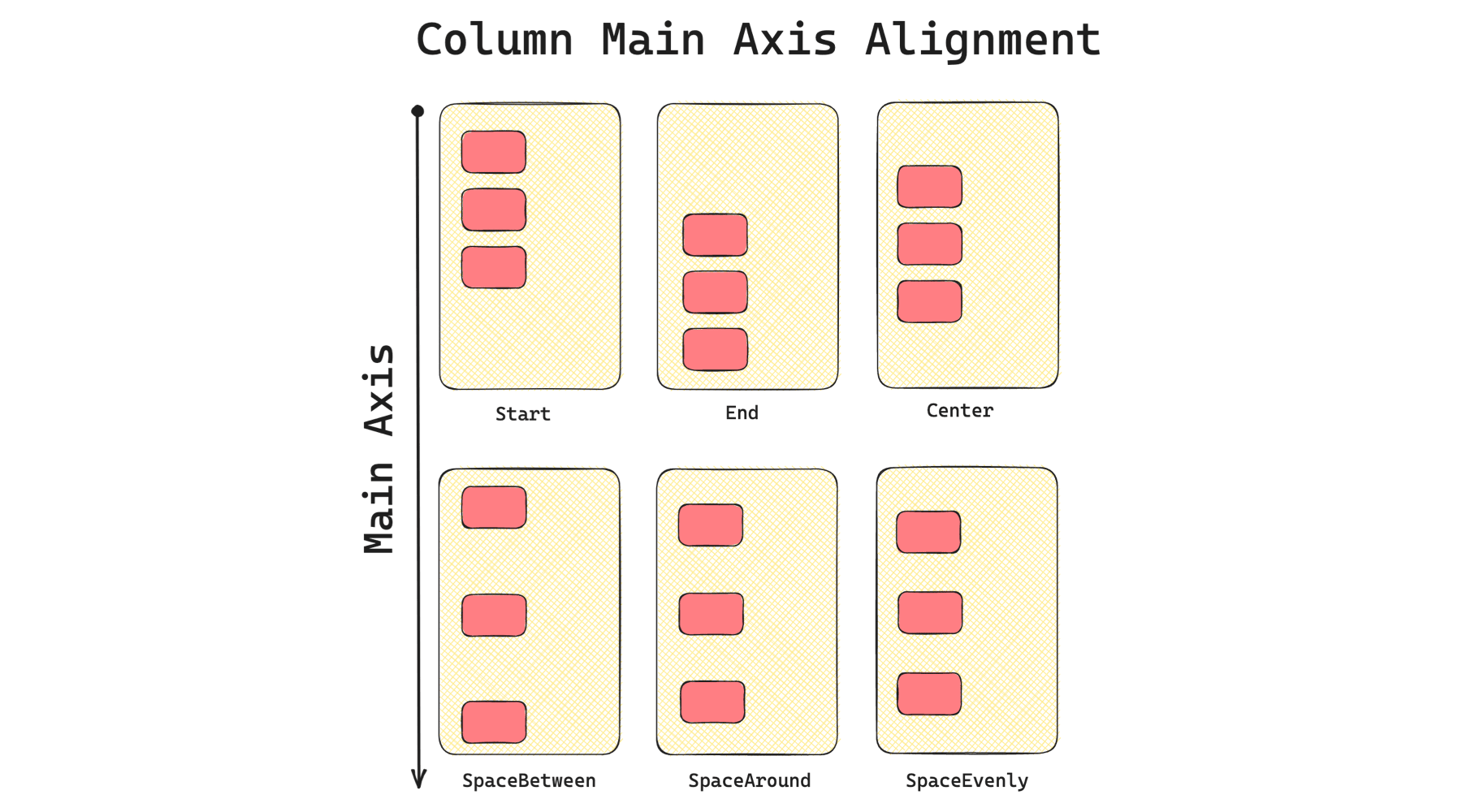
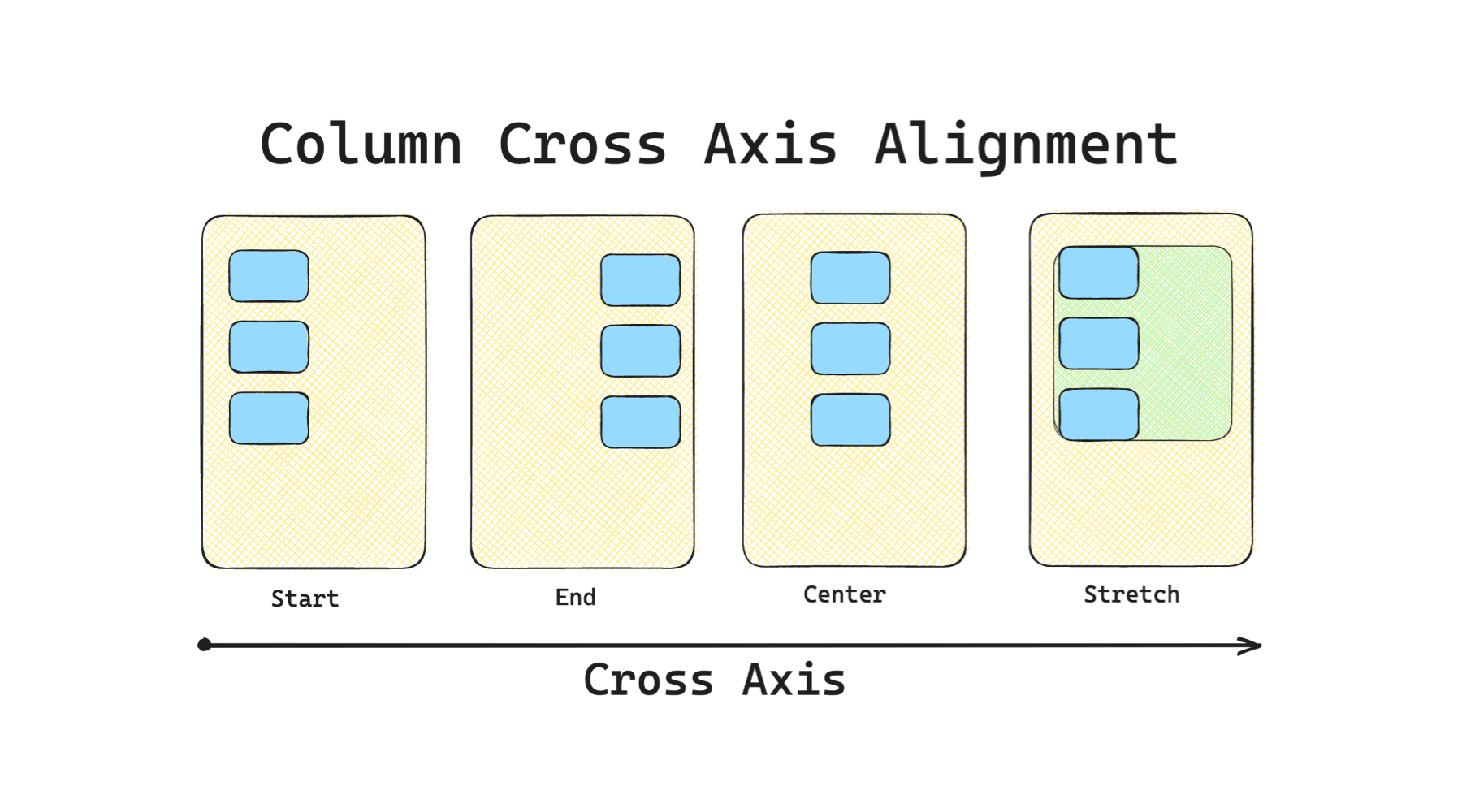
Axis

Flutter Widgets Text Button Row Column CodeForGeek

Flutter Layout Tutorial FlutterCore

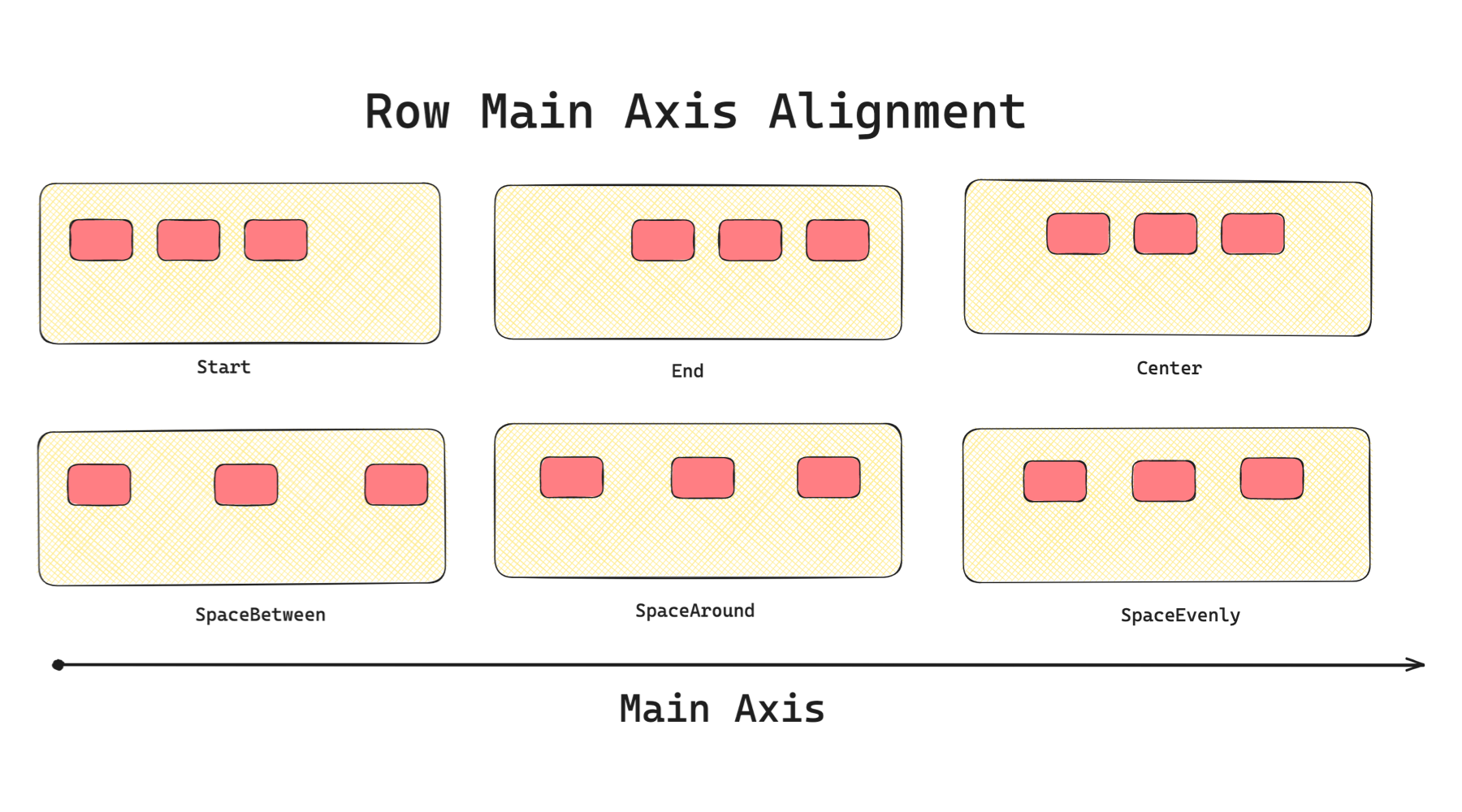
Axis Alignment Of Columns And Rows In Flutter

Axis Alignment Of Columns And Rows In Flutter