Button Width Css
Planning ahead is the secret to staying organized and making the most of your time. A printable calendar is a straightforward but effective tool to help you lay out important dates, deadlines, and personal goals for the entire year.
Stay Organized with Button Width Css
The Printable Calendar 2025 offers a clean overview of the year, making it easy to mark meetings, vacations, and special events. You can hang it up on your wall or keep it at your desk for quick reference anytime.

Button Width Css
Choose from a variety of stylish designs, from minimalist layouts to colorful, fun themes. These calendars are made to be user-friendly and functional, so you can focus on planning without distraction.
Get a head start on your year by grabbing your favorite Printable Calendar 2025. Print it, customize it, and take control of your schedule with clarity and ease.

Css Hover Effects CodewithFaraz
Mar 5 2018 nbsp 0183 32 10 191 C 243 mo puedo hacer un boton que me env 237 e a otra p 225 gina que yo le especifique Hasta ahora solo he sabido hacerlo con la etiqueta lt a gt y su atributo href y target Pero no Con que pongas el código genérico del floating action button en el layout en el que lo quieras tener valdría (el atributo layout_gravity="end|bottom" ya lo coloca en la parte inferior derecha) .

GitHub Kaushaltiwari27 logpage
Button Width CssMar 16, 2023 · Estoy haciendo un login con Bootstrap y quería hacer un cambio a la línea exterior del botón que es de color azul a rosa. Probé lo siguiente pero no funciona, pude cambiar todo … Jun 18 2017 nbsp 0183 32 button Permite crear un bot 243 n pero con html dentro o sea puedes incluir iconos im 225 genes etc a Permite incluir html dentro iconos e im 225 genes como si fuera un bot 243 n pero
Gallery for Button Width Css

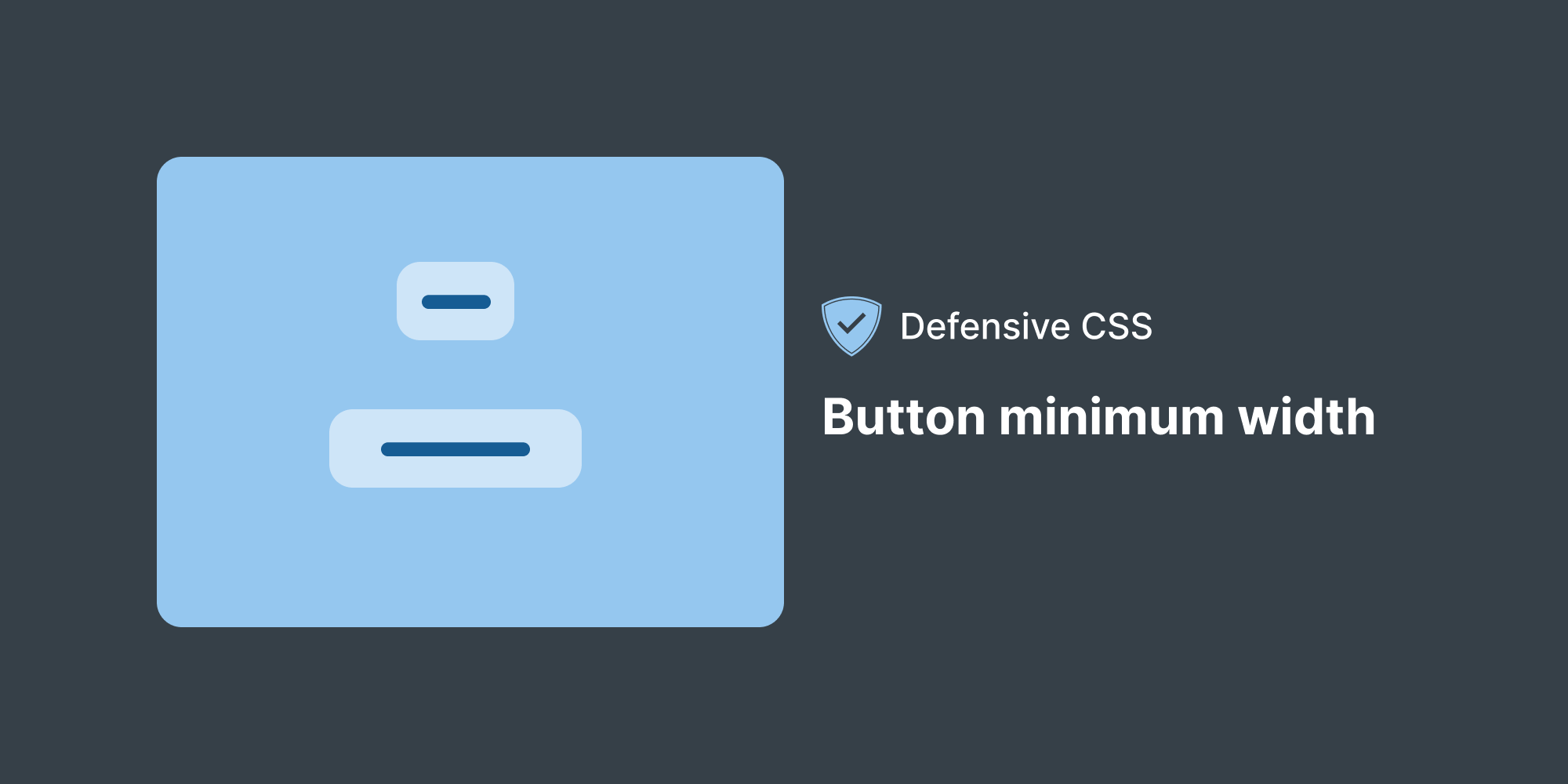
Defensive CSS Button Minimum Width
Separate Conditions Depending On Children Kevin Powell Community

Min And Max Width Height In CSS CSS Tricks


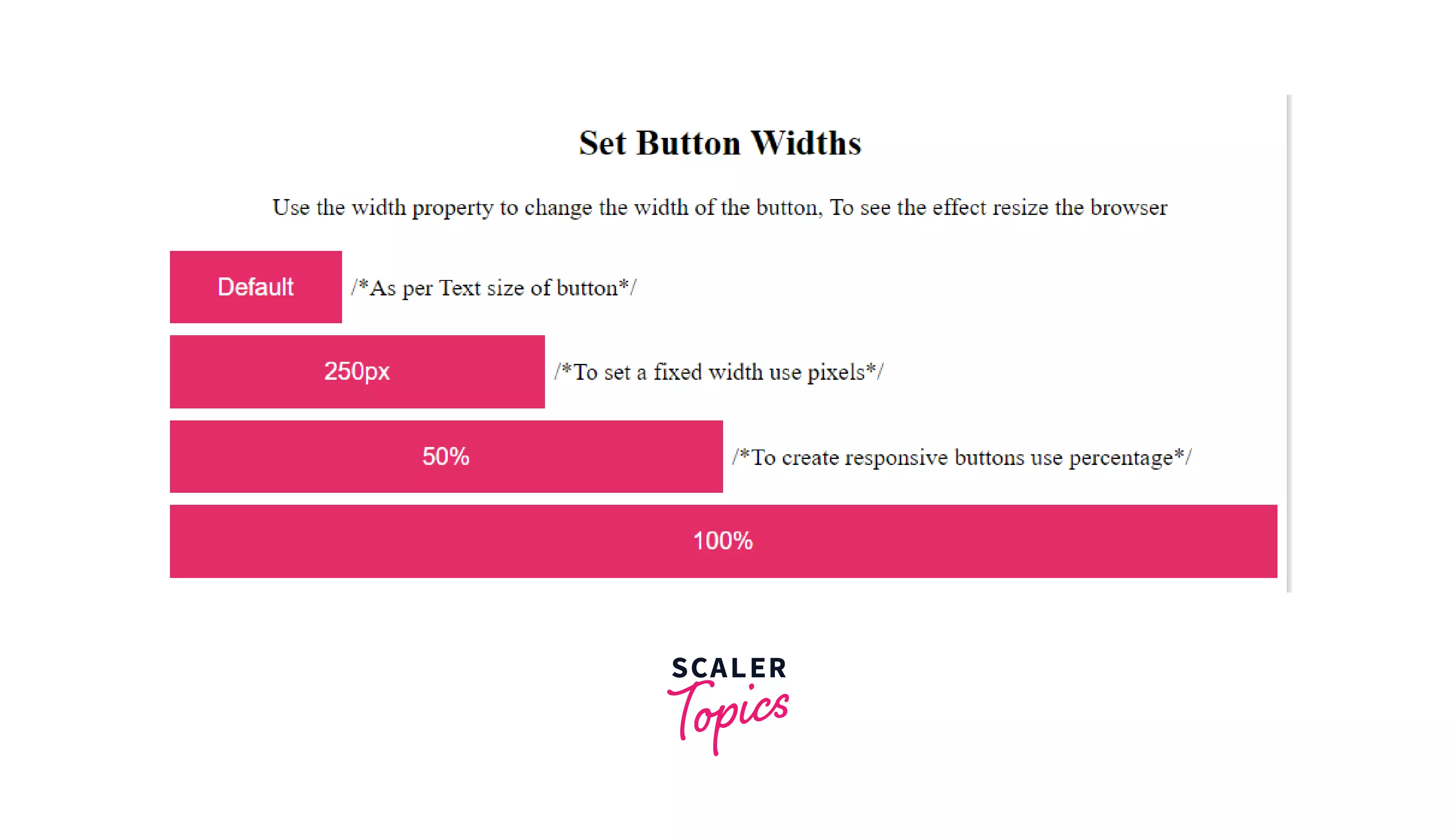
Button CSS Scaler Topics

Button CSS Scaler Topics

CSS CSS

CSS CSS

Button Width Styles

Create A Resizable Navigation With Stimulus Rails Designer